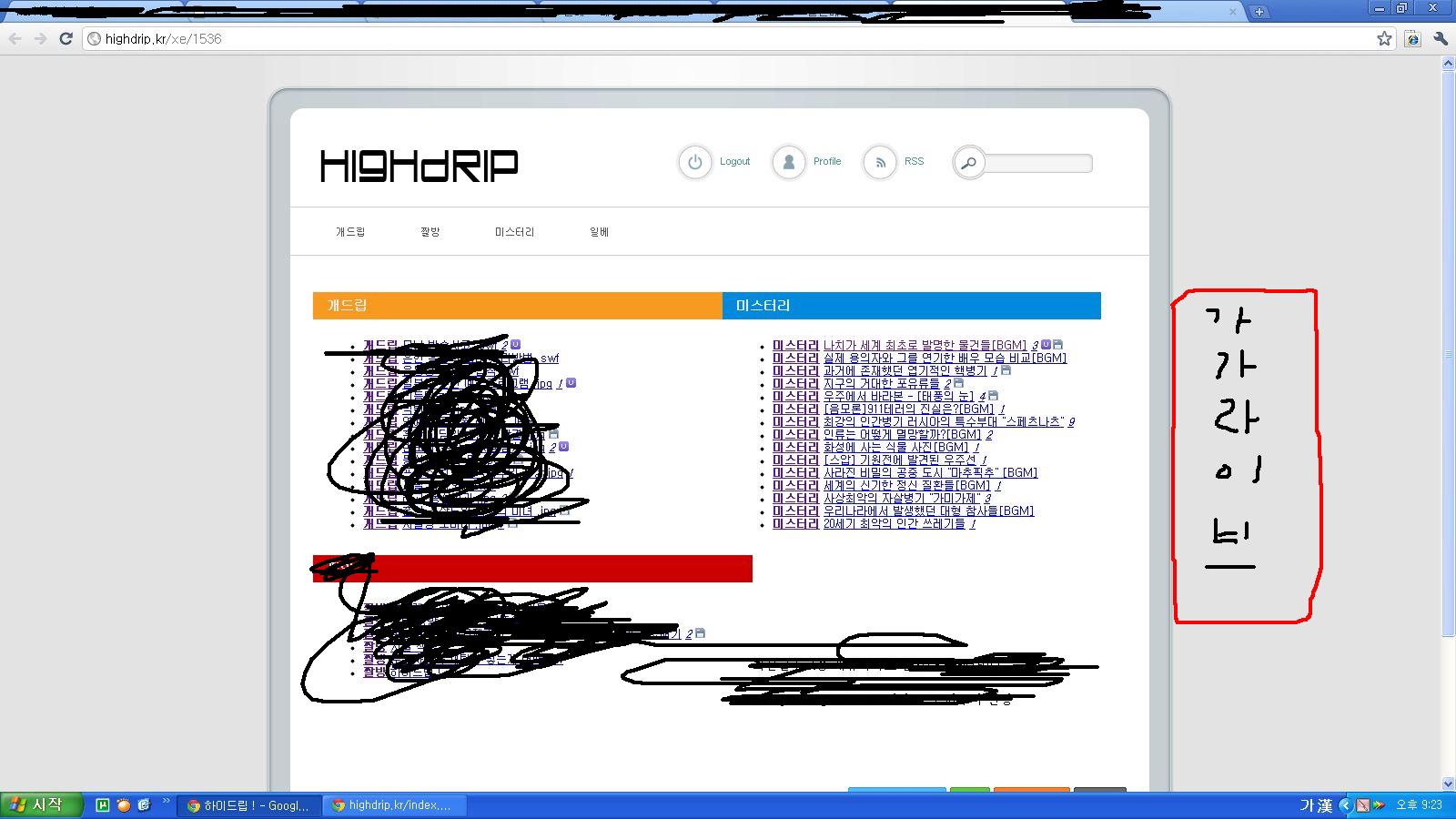
공개자료 Elkha - neutral ver 0.4.2 스킨을 사용중인대 레이아웃 왼쪽에 가가라이브 위젯을달고싶은대 질문좀
2011.05.03 16:26
| 레이아웃 이름 | |
|---|---|
| 참조할 주소 |

제가 빨간 내모친부분에 가가라이브 위젯을 달고싶은대
<load target="js/script.js" />
<load target="css/default.css" />
<load target="css/style.css" />
{@
$layout_info->name = ($layout_info->name)? $layout_info->name : $layout_info->layout_title;
$layout_info->url = ($layout_info->url)? $layout_info->url : "./";
/**
* 위젯태그가 모두 없거나 칼럼 너비가 없으면 칼럼을 보이지 않는다.
**/
$layout_info->column = ( $layout_info->width == 0 || $layout_info->widget_1 || $layout_info->widget_2 || $layout_info->widget_3)? $layout_info->column : "c";
}
<script type="text/javascript" cond="$layout_info->slide=='none'">
menu_slide = false;
</script>
<style type="text/css" cond="$layout_info->width">
#column { width:{$layout_info->width}px; }
#content { width:{($layout_info->width * -1 + 250 + 600)}px; }
#container { background-position:{($layout_info->width * -1 + 250 + 680)}px top; }
#container.ec { background-position:{($layout_info->width - 250 + 320)}px top; }
</style>
<div id="wrap" class="Wrapper {$layout_info->colorset}">
<a href="#content" class="skipTo">Skip to content</a>
<div id="header" class="mpReset">
<include target="./_header.html" />
</div>
<div id="container" class="{$layout_info->column}">
<include target="./_container.html" />
</div>
<div id="footer" class="mpReset">
<include target="./_footer.html" />
</div>
</div>
<block cond="$layout_info->login!='links' && !$is_logged">
<include target="./_login.html" />
</block>