가이드 Elkha - T.S.K.
2011.10.05 23:22
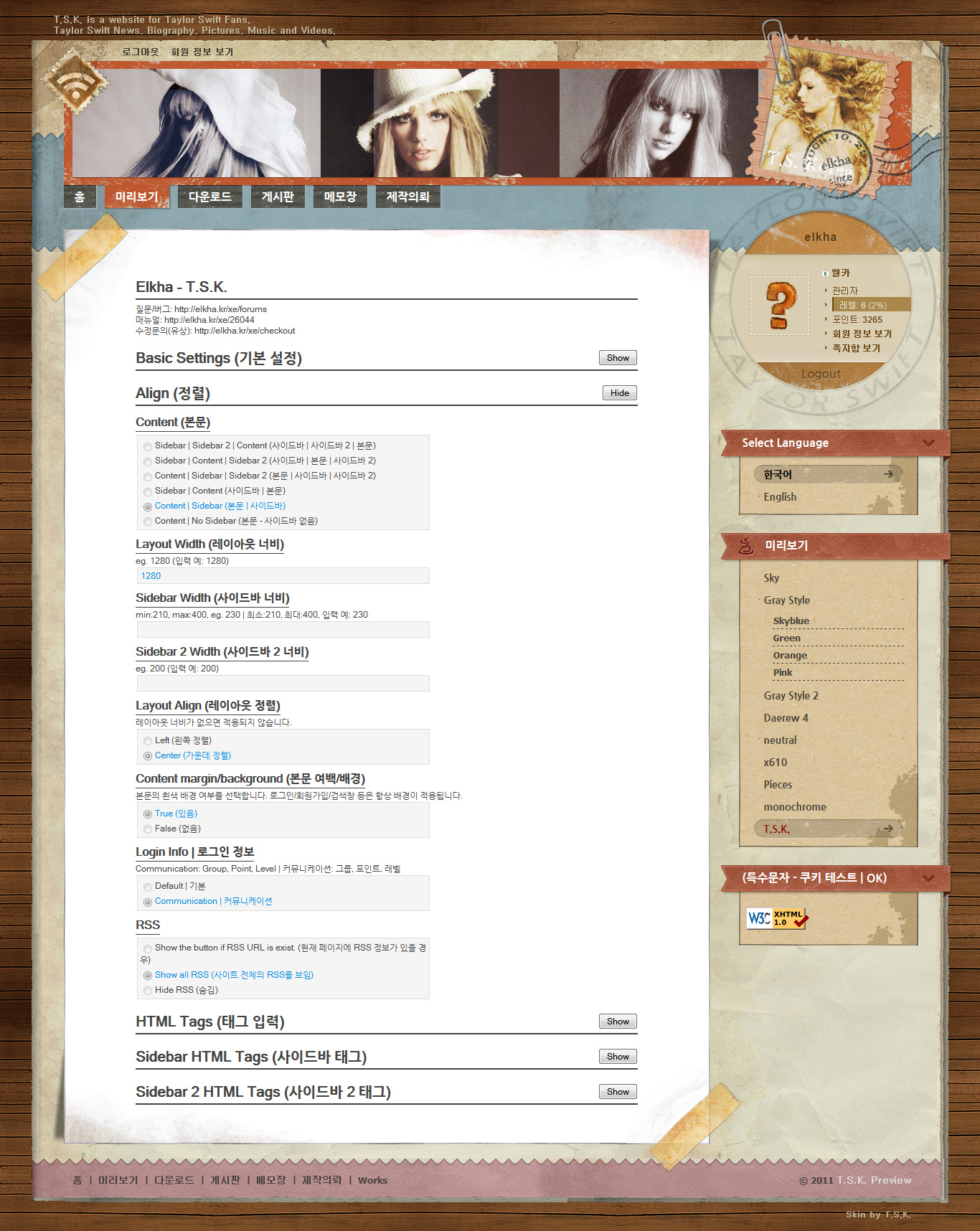
미리보기

Colorset (컬러셋)
디자인 특성상 단일 컬러셋을 제공합니다.
Subheadings (사이트 부제목)
검색엔진에 사이트를 소개하는 문구로 노출될 확률이 높습니다.
Logo (로고 이미지)
포토샵 소스중 logo.psd 파일을 수정하시면 됩니다.
Content (본문)
다음과 같은 배치를 지원합니다.
사이드바 2는 고급 운용을 위한 것으로, 직접 스타일을 작성해야 합니다.
- 본문 (사이드바 없음)
- 사이드바 | 본문
- 본문 | 사이드바
- 사이드바 | 본문 | 사이드바 2
- 사이드바 2 | 본문 | 사이드바
- 사이드바 | 사이드바2 | 본문
- 본문 | 사이드바2 | 사이드바
/* #sidebar2 */
#sidebar2 { }
#sidebar2 .padding { padding:15px; }
#sidebar2 .ext { }
#sidebar2 .ext h3.t { }
#sidebar2 .ext .sec { }Layout Width (레이아웃 너비)
레이아웃 최대 너비를 입력합니다.
1280 값을 넣으면 레이아웃 폭이 최대 1280까지 늘어나며, 1024px 해상도에서는 그 해상도에 스크롤이 생기지 않게 적절한 너비로 렌더링됩니다.
값을 넣지 않으면 해상도에 따라 레이아웃 너비가 가변으로 설정됩니다.
배너 이미지를 넣을때 레이아웃 폭을 염두에 두어야 합니다.
*참고: ie6에서는 max-width 스타일이 없기 때문에 페이지가 로딩될 때 그에 맞는 너비로 고정됩니다.
Sidebar Width (사이드바 너비)
최소 210, 최대 400까지 설정할 수 있습니다.
[사이드바|본문] 일 경우 240, [본문|사이드바] 일 경우 230을 권합니다.
Layout Align (레이아웃 정렬)
레이아웃 너비를 입력할 경우 정렬 방향을 선택할 수 있습니다.
Login Info | 로그인 정보
왼쪽은 Default | 기본, 오른쪽은 Communication | 커뮤니케이션 입니다.

Banner HTML Tags (배너 태그)
사이트의 디자인을 결정짓는 핵심적인 기능입니다.
이미지/링크, 위젯 등 원하는 컨텐츠를 삽입할 수 있습니다.
배너는 이미지 주소 또는 HTML 태그형태로 입력할 수 있습니다.
너비: 800~1800px(제한없음), 높이:151px
각각의 배너는 줄바꿈으로 구분됩니다.
이미지 예제 (끝자리가 ".jpg", "jpeg", ".gif", ".png" 형태로 끝나야 합니다.)
layouts/elkha_tskorea/sample/banner.jpg layouts/elkha_tskorea/sample/banner2.jpg
태그는 div, span 등 아무것이나 사용하실 수 있습니다.
<span style="background-image:url(layouts/elkha_tskorea/sample/banner.jpg);"></span> <a href="http://elkha.kr/" class="img" style="background-image:url(layouts/elkha_tskorea/sample/banner2.jpg);"></a>
태그와 이미지를 혼용할 수도 있습니다.
<span class="img on" style="background-image:url(layouts/elkha_tskorea/sample/banner.jpg);"></span> layouts/elkha_tskorea/sample/banner2.jpg
위젯을 삽입할 때는 바깥에 div 태그로 감싸주세요.
<div><img ~ 위젯코드 /></div> layouts/elkha_tskorea/sample/banner2.jpg
Sidebar HTML Tags (사이드바 태그)
1번 사이드바의 10개 위젯 태그를 관리합니다.
Sidebar 2 HTML Tags (사이드바 2 태그)
2번 사이드바의 5개 위젯 태그를 관리합니다.
직접 스타일을 작성, 운용하셔야 합니다.
가로폭이 좁고 높이가 긴 애드센스, 배너 등이 어울립니다.
검색
검색창은 레이아웃에 포함되지 않습니다.
검색기능이 필요하면 위젯을 만들거나 주소를 연결합니다.
링크 예) http://elkha.kr/xe/?mid=tsk_preview&act=IS
발견된 문제점
관리자 화면에서 레이아웃 배치가 잘못 배치됩니다.
일반 뷰에서는 정상적으로 렌더링되며, 사이트 관리하는데는 영향이 없으므로 안심하셔도 되는 부분입니다.
- 페이지 수정: 본문이 위젯 아래로 배치됩니다.
- 게시판 관리: 로그인 위젯이 보이지 않습니다.
업데이트 내역
Core 1.4.x 에서는 이전 버전을 설치하시면 됩니다.
- 0.11
- 배너를 랜덤으로 선택할 수 있음.
- 레이아웃 최소 너비를 넣을 수 있음.
- 0.2
- 오픈아이디 제거, SocialXE가 설치된 경우 Social Login 버튼 표시
- Captcha 팝업이 가려지는 문제 해결
- 로고가 어긋나는 문제 해결
- 0.3
- HTML5 태그 지원
- minify 되어있던 js/css 파일을 소스코드 공개
- 사용권을 GPL v2 변경
사용권
Skin by 문구 보존해주세요. GPL v2
댓글 0
| 번호 | 제목 | 글쓴이 | 최근 수정일 | 조회 수 |
|---|---|---|---|---|
| 공지 | 메뉴에 새글 표시 모듈에서 텍스트가 올라가는 현상 | Elkha | 2013.08.31 | 123481 |
| 18 |
Zipped XE
[11] | 엘카 | 2019.11.22 | 31371 |
| 17 | Gray Style | Elkha | 2018.08.29 | 52476 |
| » |
Elkha - T.S.K.
| 엘카 | 2017.04.22 | 52787 |
| 15 |
Elkha - monochrome
[1] | 엘카 | 2014.10.17 | 65346 |
| 14 |
Elkha - Sky
[1] | 엘카 | 2013.10.06 | 42062 |
| 13 |
Elkha - Banner (배너 위젯)
| Elkha | 2013.10.06 | 38685 |
| 12 |
Elkha - Pieces
| Elkha | 2013.10.05 | 38104 |
| 11 |
Gray Style 2
| Elkha | 2013.10.05 | 52952 |
| 10 |
Daerew 4
| Elkha | 2013.10.05 | 44738 |
| 9 |
Lisense
| 엘카 | 2017.12.11 | 35121 |
| 8 |
Gray Widget Style (위젯 스타일)
| Elkha | 2012.05.11 | 41523 |
| 7 | Gray Style 2 - v1.5 | 엘카 | 2012.04.25 | 46467 |
| 6 |
Elkha - neutral
| Elkha | 2012.04.14 | 50439 |
| 5 | Sky 2 - v1.5 | Elkha | 2012.04.13 | 43668 |
| 4 |
eFAQ
| Elkha | 2012.04.13 | 46434 |
| 3 | Elkha - x610 | Elkha | 2012.04.13 | 45709 |
| 2 | Elkha - Complicated | Elkha | 2012.04.13 | 37325 |
| 1 | Basix | Elkha | 2012.04.13 | 31821 |