Elkha - Gray Style 2 ver 1.5.1

다양한 디자인을 적용할 수 있는 레이아웃입니다.
이 레이아웃을 사용하려면 라이센스를 구입해야 합니다.
- 평가: 10.0 / 3
- 다운로드: 163
- 최근 업데이트: Apr 13, 2012
Intro 소개
Gray Style 의 두번째 버전으로 기존의 단점들을 해결하고 장점을 부각하였습니다.
새로운 기능이 많이 추가되었지만 Gray Style 레이아웃을 사용해보셨다면 그리 낯설지는 않을 것입니다.
또한 일부기능을 활용할 수 있는 Lite 버전을 XE 공식 자료실에서 받으실 수 있습니다.
5가지 디자인과 9가지 컬러셋, 그리고 자유로운 위젯 배치로 매우 다양한 구조를 소화할 수 있습니다.
개인 홈페이지, 회사소개, 커뮤니티등 어느 형태의 사이트이든 잘 어울릴 것입니다.
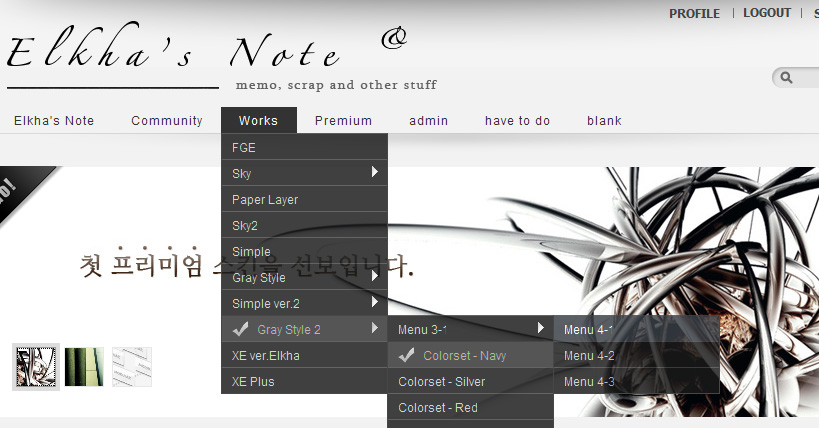
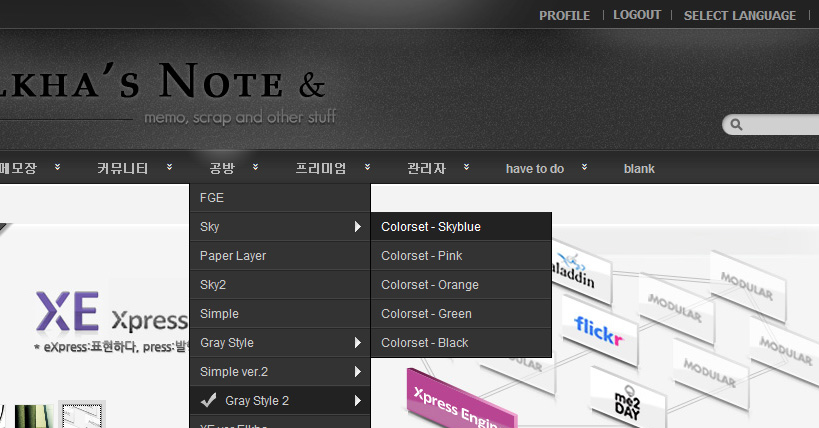
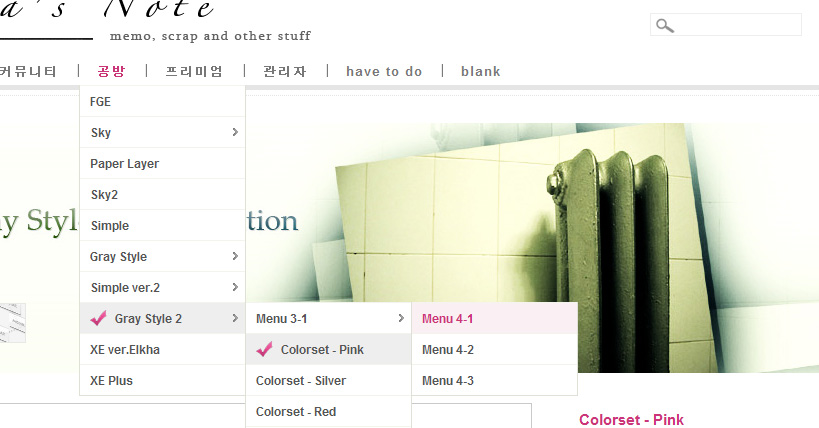
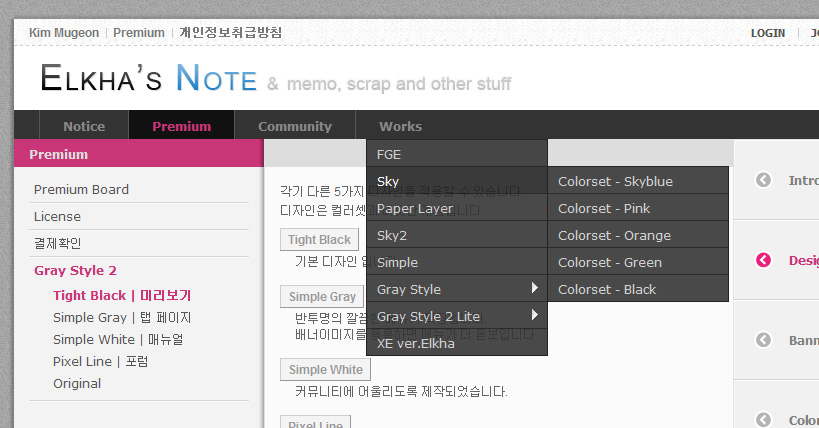
Features 특징
- 4차메뉴까지 지원하며, 선택된 메뉴는 우측 위젯에도 출력됩니다.
- 4개 종류의 메뉴 애니메이션을 선택할 수 있습니다.
- 배너영역에 HTML 태그를 넣을 수 있고, 이미지용 배너 위젯을 받으실 수 있습니다.
- 배너를 1차메뉴에서만 노출하거나 항상 보일 수 있습니다.
- 위젯메뉴와 위젯을 1차메뉴에서 노출할 지 여부를 선택할 수 있습니다.
- Select Language 옆 레이어를 추가하여 태그를 입력할 수 있습니다. (3개 제공)
- 메뉴가 많은 사이트를 고려하여 검색창 위치를 변경할 수 있습니다.
- 좌측 상단에 메뉴를 선택할 수 있습니다.
- 관리자 계정으로 로그인시 제어판 링크를 노출하여 편의를 증대했습니다.
- 위젯 너비를 자유롭게 조절할 수 있고 우측이나 왼쪽, 본문 아래에 배치할 수 있습니다.
- 위젯 태그를 레이아웃 설정에서 입력할 수 있습니다. (7개 제공)
- 좌측 하단의 서브메뉴를 선택할 수 있습니다.
- 흰색 본문 배경을 숨기거나 보일 수 있습니다.
- Copyright 등의 하단 문구를 입력할 수 있습니다.
Design 디자인
- Tight Black
- Simple Gray
- Simple White
- Pixel Line
- Original
Colorset 컬러셋
- Navy
- Silver
- Skyblue
- Red
- Green
- Orange
- Pink
- Purple
- Cyan
Browser Compatibility 브라우저 호환성
- Internet Explorer6~9
- Firefox
- Chrome
- Safari
- Opera
Web Accessibility 웹 접근성
페이지 내의 불필요한 anchor 태그를 사용하지 않고 button 으로 마크업하였습니다.
Hx, em, sup, address 등 각 태그를 의미있게 배치하여 검색에 유리합니다.
장애환경을 고려한 두드러진 특징으로, 상단 메뉴는 키보드 접근이 가능하며 의미있는 순서로 작성했습니다.
Web Standards 웹 표준
레이아웃에 사용된 코드는 XHTML 1.0 및 CSS 유효성 검사를 통과하였습니다.
License 사용권
- 라이센스: 70,000 원
아래 계좌로 입금하여 주시면 다운로드 권한을 부여하여 드립니다. (입금확인 신청)
- 계좌주: 김무건
- 은행: 시티은행
- 계좌번호: 260-07026-269-01
Notes 노트







평가
돌아가기